今天反過來,試試文字轉換語音的範例
跟前天的語音服務-語音轉換文字範例(from-file)一樣
把index.html跟token.php部署到一個Azure Web App中
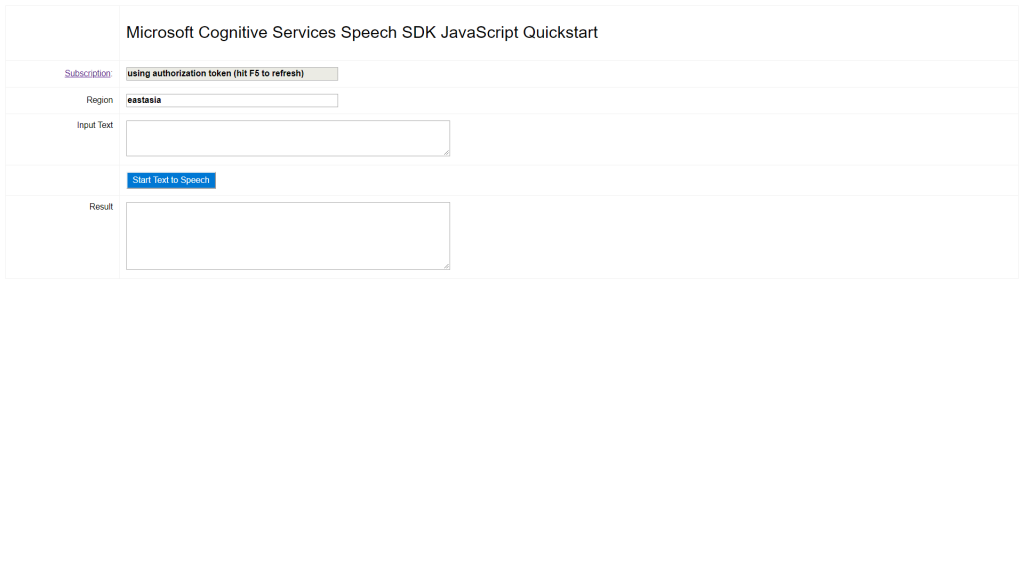
完成的頁面如下,介面就類似前兩天的範例
基本上就跟昨天的程序類似
只是要先在Input Text的文字框中輸入文字
按下按鈕讓結果顯示在Result的文字框中
程式碼的部分
到speechConfig的建立為止就跟昨天一樣
接著不需要指定辨識語言以及建立audioConfig
而是使用SDK的SpeechSynthesizer物件
synthesizer = new SpeechSDK.SpeechSynthesizer(speechConfig);
首先先new一個SpeechSDK.SpeechSynthesizer物件
並將上面建立的speechConfig作為參數傳入
接著使用speakTextAsync以非同步的將語音轉換為文字
並將文字框的內容(phraseDiv.value)傳入
let inputText = phraseDiv.value;
synthesizer.speakTextAsync(
inputText,
function (result) {
startSpeakTextAsyncButton.disabled = false;
if (result.reason === SpeechSDK.ResultReason.SynthesizingAudioCompleted) {
resultDiv.innerHTML += "synthesis finished for [" + inputText + "].\n";
} else if (result.reason === SpeechSDK.ResultReason.Canceled) {
resultDiv.innerHTML += "synthesis failed. Error detail: " + result.errorDetails + "\n";
}
window.console.log(result);
synthesizer.close();
synthesizer = undefined;
},
function (err) {
startSpeakTextAsyncButton.disabled = false;
resultDiv.innerHTML += "Error: ";
resultDiv.innerHTML += err;
resultDiv.innerHTML += "\n";
window.console.log(err);
synthesizer.close();
synthesizer = undefined;
});
結果(result)便會顯示在Result的文字框中
